Frontend und Backend: Code sharing!
Zumindest für die Kommunikation per REST benötigen Frontend (TypeScript) und Backend (Kotlin/Java) die selben Klassen.
Es ist jetzt super nervig, wenn man den selben Code für die Requests und Responses für TypeScript und z.B. Kotlin schreiben muss.
Außerdem macht es das Leben sehr schwer – weil Änderungen immer an zwei Stellen gleichzeitig durchgeführt werden müssen.
Die Lösung: Code Generierung
Bei uns ist das Backend „führend“. D.h. wir erstellen Klassen in Kotlin und generieren daraus automatisch den Frontend-Code.
Damit ist sichergestellt, dass eine Änderung/Erweiterung an einer Stelle ausreichend ist.
Im Build wird automatisch neu generiert, so dass uns der TypeScript-Compiler auf Fehler/Probleme hinweist.
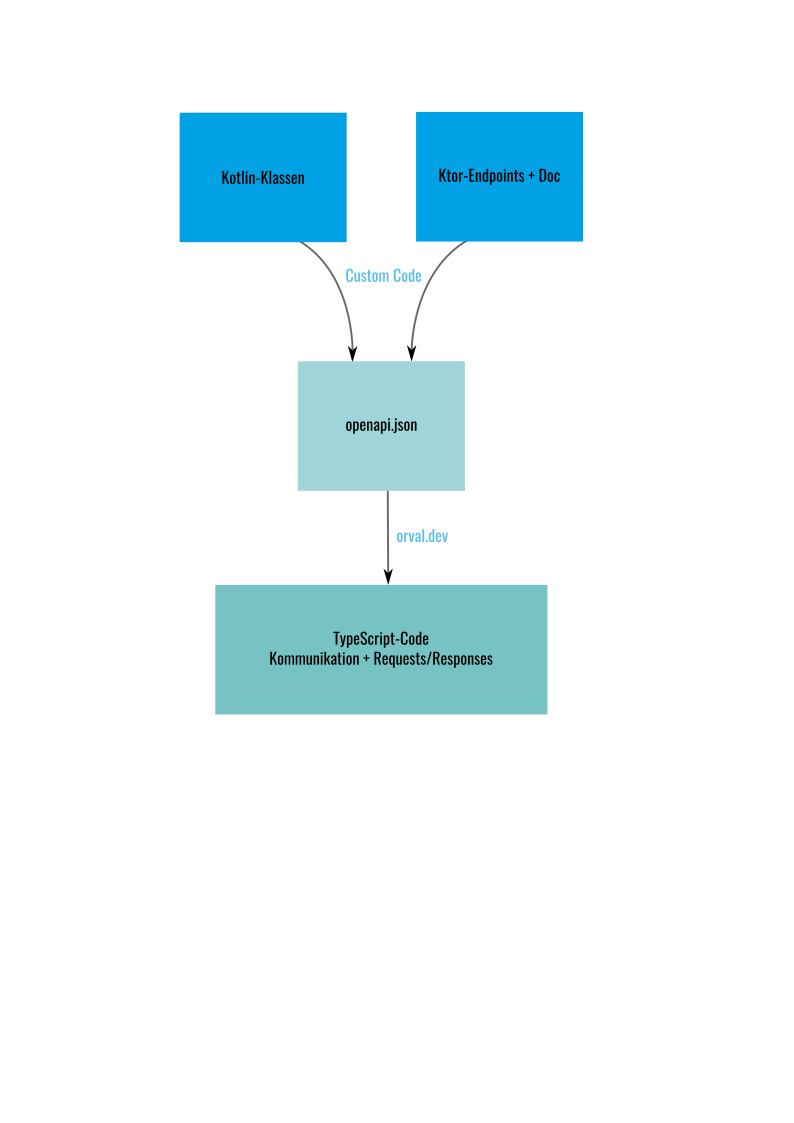
Technisch? Kotlin -> OpenApi -> Orval
Wir generieren aus unseren Kotlin-Klassen und Ktor-Endpoints vollautomatisch ein openapi.json-File.
Aus diesem openapi.json werden dann von Orval zur Compile-Time die TypeScript-Klassen generiert.
Zusammenfassung
- Die Responses/Requests und alle zugehörigen Klassen werden nur einmal geschrieben (Kotlin).
- die Endpoints werden im Code dokumentiert
- automatisch wird daraus ein openapi.json erstellt
- daraus wiederum wird TypeScript-Code generiert (inklusive des Boilerplate-Codes für die Kommunikation)
- der TypeScript-Kompiler stellt sicher, dass wir inkompatible Änderungen auf Frontend-Seite entdecken